JavaScript
Inhalt
Abstract
JavaScript ist eine von entwickelte objektbasierte Scriptsprache, die erstmals im Netscape Navigator 2.0 implementiert war und für den Einsatz im WWW konzipiert ist. Sie soll die Möglichkeiten des statischen HTML erweitern, so daß dynamische Internetseiten möglich sind, die auf Benutzeraktionen reagieren.
Stefan Mintert beschreibt die Sprache in "JavaScript1.2" bildhaft:
»JavaScript rankt sich wie eine Kletterpflanze am Baum der HTML-Objekte empor, unfähig, eine andere Richtung einzuschlagen, aber perfekt an den Wirt angepaßt. Mit JavaScript baut man keine Gebilde, man dichtet die letzten Fugen ab, die HTML offen lassen mußte«.
Das Einsatzgebiet Internet erfordert spezielle Sicherheitskonzepte: Kein Surfer wünscht sich, daß ohne sein Wissen Java-Script-Code ausgeführt werden kann, der Dateien auf seiner Festplatte speichert oder löscht.
Aus diesem Grund gibt es in JavaScript keine Sprachkonstrukte, die das Schreiben auf die lokale Festplatte ermöglichen. Mittlerweile erlauben die Browser auch nicht mehr, daß mittels Java-Script lesend auf die Festplatte zugegriffen werden kann und Emails automatisch versendet werden können.
Zusätzlich kann der Anwender beim Surfen im Internet die Java-Script-Funktionalität seines Browsers deaktivieren.
Problematisch für den JavaScript-Programmierer ist, daß die Sprache in den Browsern der einzelnen Hersteller unterschiedlich implementiert ist, bzw. in älteren Browsern überhaupt nicht unterstützt wird - so daß ein Programm in einem Browser voll funktionsfähig ist, während es in einem anderen Browser lediglich Fehlermeldungen produziert.

Geschichte
| Datum | Ereignis |
|---|
| September 1995 | Netscape veröffentlicht eine Vorversion des Navigator 2.0, der eine neu entwickelte Scriptsprache mit dem Namen LiveScript enthält (entwickelt von Brendan Eich). Der Name wurde passend zu anderen Netscape-Produkten, wie z.B. LiveWire und LivePayment gewählt. LiveScript ist in Syntax und Kontrollstrukturen an die Sprache Java der Firma Sun angelehnt.
|
| Dezember 1995 | Netscape und Sun ändern den Namen LiveScript in JavaScript 1.0 um. Grund: Von dem Java-Boom soll auch die Scripsprache profitieren. |
| März 1996 | Netscape stellt Enterprise Server 2.0 vor, den ersten Server, der JavaScript beherrscht. |
| April 1996 | Netscape gibt die erste Betaversion des Navigator 3.0 heraus, mit der JavaScript 1.1 eingeführt wird, die umfangreiche Änderungen am Sprachkern und dem DOM beinhaltet. Wesentliche Neuerung ist eine Schnittstelle für die Kommunikation zwischen JavaScript, Java und Plugins. |
| Mai 1996 | Microsoft gibt Betaversion ihres ersten JavaScript-fähigen Browser heraus: Internet Explorer 3. Aus rechtlichen Gründen heißt die Sprache hier JScript. Der MSIE3 implementiert ungefähr den Stand vom Navigator 2, wartet aber mit einer zusätzlichen Scriptingsprache auf: VBScript. |
| November 1996 | Netscape und die ECMA wollen eine standardisierte Form von JavaScript entwickeln. |
| März 1997 | Microsoft verknüpft HTML, Scripting and Style Sheets zu Dynamic HTML. Mittlerweile gilt JavaScript als die Scriptingsprache für DHTML. |
| April 1997 | Netscape stellt seine grafische Entwicklungsumgebung für JavaScript vor: Visual JavaScript. Das Programm enthält einen JavaScript-Debugger, der auch eigenständig herausgegeben wird. |
| Juni 1997 | Die Vollversion des Navigator 4.0 mit JavaScript 1.2 erscheint.
Die ECMA veröffentlicht ihren Standard ECMA-262: ECMAScript, der zusammen mit Netscape entwickelt wurde. |
| August 1997 | Das W3C veröffentlicht eine "Note" zu XSL, wonach als Scriptingsprache für XSL ECMAScript gewählt wird. |
| Oktober 1997 | Microsoft gibt die Vollversion des MSIE 4 heraus. Er deckt JavaScript 1.1 ab, führt aber darüber hinaus eigene Erweiterungen am DOM ein, was zu Kompatibilitätsproblemen zwischen Navigator und Explorer führt. |
| Dezember 1997 | JavaScript auch für XML: Der erste client-seitige XML-Parser ist in JavaScript geschrieben worden. |
| März 1998 | Netscape gibt den Source-Code des Navigators frei. Ein Projekt innerhalb von Netscape namens Mozilla koordiniert die Weiterentwicklung, an der jeder Programmierer teilnehmen kann und die öffentlich diskutiert wird. |
| April 1998 | Netscape rechnet vor, daß JavaScript in 3,5 Millionen Webseiten eingesetzt wird. Zweifellos ist JavaScript die am weitesten verbreitete Scriptingsprache im Netz.
Die ISO verabschiedet ECMAScript als Norm ISO/IEC 16262:1998 Information technology - ECMAScript language specification. |
| Juli 1998 | Netscape gibt eine Betaversion des Communicator 4.5 heraus, der nach eigenen Aussagen näher am ECMAScript-Standard ist, als jeder andere Browser. Die neue Sprachversion ist JavaScript 1.3. |
| Oktober 1998 | Netscape stellt JavaScript 1.4 vor JavaScript 1.4 ist voll kompatibel mit ECMA-262. Zur dieser Zeit gibt es keinen Browser, der JavaScript 1.4 beherrscht. |

Wieviel JavaScript können die Browser?
| JavaScript 1.0 (September 1995) |
| Netscape Navigator 2.0 |
| Internetexplorer 3.0 (weitgehend implementiert) |
| JavaScript 1.1 (erschienen April 1996) |
|---|
| Netscape Navigator 3.0 |
| Internet Explorer 4.0 (weitgehend implementiert) |
| JavaScript 1.2 (Juni 1997) |
|---|
| Netscape Navigator 4.0 |
| Internet Explorer 4.0 (einige Befehle) |
| JavaScript 1.3 (Juli 1998) |
|---|
| Netscape Navigator 4.5 |
| Internet Explorer 5.0 |
| JavaScript 1.4 (Oktober 1998) |
|---|
| Wird noch von keinem Browser unterstützt |

Sprachkonstrukte
Die Sprache an und für sich ist universell, Rekursion ist möglich, allerdings wird die Sprache nur innerhalb einer HTML-Seite oder von den meisten Webservern unterstützt. Stand-alone Anwendungen kann man mit JavaScript-Anwendungen nicht realisieren - einfach, da die JavaScript-Interpreter nur in Browsern bzw. Webservern implementiert sind und die Sprache mit ihren Objekten auch nur für diesen Zweck vorgesehen ist.
Gerade durch das enge Zusammenspiel von HTML und JavaScript sind Syntaxfehler, hervorgerufen durch unterschiedliche Groß- und Kleinschreibung, vorprogrammiert:
HTML ist caseinsensitiv, so daß der Programmierer mit der Schreibweise großzügig umgehen kann. Ob <hTml>, <HTML> oder <Html> ist den Browsern und somit auch den meisten Programmierern egal.
JavaScript hingegen ist casesensitiv und versteht bei unterschiedlicher Groß- und Kleinschreibung keinen Spaß: a und A ist hier nicht die selbe Variable.
Die Syntax von JavaScript ist weitgehend von Java übernommen worden. Javas Syntax wiederum basiert auf der Syntax von C und C++, so daß Java, C- und C++-Programmierern mit der Syntax vertraut sein sollten.
Aber Achtung: Auch wenn die Syntax der Sprachen sich ähneln, handelt es sich um sehr unterschiedliche Sprachen; insbesondere Java und JavaScript haben bis auf die Syntax und den ähnlichen Namen nicht viel gemeinsam!

Was bedeutet "objektbasiert"
JavaScript ist objektbasiert: Man kann neue Objekte definieren, was in prozeduralen Sprachen wie C oder Pascal vergleichbar mit einer Struktur bzw. einem Record ist.
In erster Linie benutzt man allerdings in JavaScript die vorgefertigten Objekte, die auf ein HTML-Dokument abgestimmt sind. Z.B. sind Bilder, Formulare und Formularelemente, wie Button, Checkbox usw. Objekte in JavaScript mit festgelegten Eigenschaften. Der Programmierer kann auf die bestehende Objekthierarchie zurückgreifen und braucht diese Objekte nicht selbst zu definieren:
Man kann sehr komfortabel auf Objekte zugreifen, z.B. eine Objekteigenschaft abfragen oder ändern:
Durch einen Punkt getrennt, kann man die Objekthierarchie von oben nach unten durchgehen.
Beispiel für die Änderung einer Eigenschaft:
In einem HTML-Dokument soll ein bestimmter Text in der Statuszeile angezeigt werden:
document.status = "Dies steht in der Statuszeile"
Beispiel für eine Anweisung, die von dem Wert einer Eigenschaft abhängt:
if document.formularxy.user.value == ""
In der Objekthierarchie wird nicht das Objekt selbst, also <form> und <input>, genannt , sondern der Name des Objekts benutzt.
D.h., um die Namen "formularxy" und "user" verwenden zu können, müssen die Namen zuvor in dem Formular vergeben werden:
<form name="formularxy" .....>
<input type="text"... name="user".....>
Auf die einzelnen Objekte in einem HTML-Dokument kann auch anders zugegriffen werden: durch Arrays.
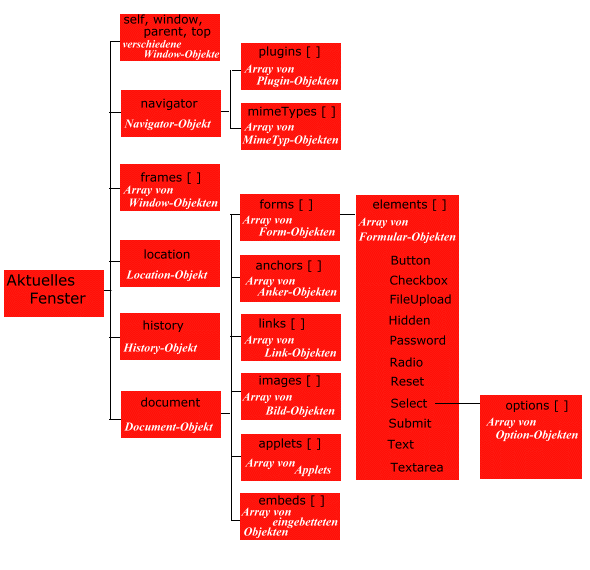
Wie auch in Abb. x dargestellt, werden die Objekte intern in Arrays verwaltet: Es gibt also Arrays, die alle Bilder eines Dokumentes enthalten, ein anderes Array enthält alle Formulare usw.
Angenommen, es gibt nur ein Formular in einem Dokument, könnte man anstatt obiger Zeile auch schreiben:
if document.form[0].user.value ==""
Ein Array beginnt seine Elemente nicht mit der Zahl 1 an zu zählen, sondern startet mit der 0.
Um eine Eigenschaft in einem zweiten Formular anzusprechen, wäre demnach:
document.form[1]
die korrekte Schreibweise.

Wie sieht die Objekthierarchie aus?
Durch Mausklick auf die einzelnen Objekte erhalten Sie nähere Informationen, wie die jeweiligen Objekteigenschaften und Objektmethoden. Zugriffsbeispiele verdeutlichen, wie die Objekte sinnvoll in einem HTML-Dokument benutzt werden können.


Wie wird JavaScript in HTML-Dokumente eingebunden?
Durch ein spezielles HTML-Tag, das üblicherweise im Head eines HTML-Dokumentes steht:
<html>
<head>
<title> Hier steht der Titel des HTML-Dokumentes </title>
<script language="javascript">
<!--Durch die Einbettung des Codes innerhalb der Kommentarzeichen, ingnorieren ihn Browser, die kein JavaScript verstehen. Ohne Kommentarzeichen würden diese Browser den Inhalt des für sie unbekannten <script>-Elementes einfach für den Betrachter als sichtbaren Text anzeigen.
...Hier steht der JavaScript-Code-->
</script>
</head>
<body>
...
Direkt in einigen bestimmten HTML-Elementen, wie Anchor, durch sogenannte Event-Handler:
z.B.
<a href="beispiel.html"
onmouseover="window.status=
'Dieser Link führt zu einer Beispieldatei">
Klicken Sie hier!
</a>
Der Eventhandler in diesem Beispiel heißt "onmouseover". Onmouseover bedeutet, daß sobald der Benutzer mit der Maus über das Anker-Element fährt (Klicken Sie hier!), ein JavaScript-Befehl ausgeführt wird - und dieser JavaScript -Befehl steht direkt in dem Anker-Element drin, nämlich window.status='Dieser Link führt zu einer Beispieldatei'.
Ergebnis des Befehls: In der Statusleiste des Browserfensters (unten links) erscheint der Text "Dieser Link führt zu einer Beispieldatei".
Aufruf eines JavaScript-Codes, der in einer separaten Datei gespeichert ist.
Der Vorteil: JavaScript-Programme können in mehreren HTML-Dokumenten benutzt werden, müssen aber nur einmal geschrieben werden (Die Datei endet mit .js):
Die Einbindung geschieht üblicherweise im Head eines HTML-Dokumentes:
<head>
...
<script language="javaScript" src="highlight.js">
</script>
</head>

Was sind Event-Handler?
Event-Handler bestimmen, welche Java-Script-Anweisungen ausgeführt werden, wenn ein bestimmtes Ereignis eintritt. Es gibt in JavaScript vordefinierte Ereignisse, die der Programmierer abfangen kann.
Der Programmierer legt fest, was passieren soll, wenn eines dieser bestimmten Ereignisse eintritt. Der Event-Handler wartet auf das Eintreffen eines bestimmten Ereignisses und ruft dann die Funktion auf, die der Programmierer für diesen Fall vorgesehen hat.
Einige Event-Handler reagieren auf Aktionen vom Benutzer:
z.B. "onMouseOver" (=der Benutzer fährt mit der Maus über ein bestimmtes Element)
Andere Ereignisse treten unabhängig vom Benutzerverhalten auf: Der Eventhandler "onError" z.B. kann in <img>-Elementen verwendet werden und regelt was passiert, wenn dieses Bild nicht geladen werden kann.
Man sieht, daß die einzelnen Event-handler nur in bestimmten HTML-Elementen Sinn machen. Z.B. macht ein onerror-Event-Handler in einem <form>-Element wenig Sinn.
Es gibt zwei Arten, wie die Event-handler den JavaScript-Code ansprechen, der bei Eintreten des Ereignisses ausgef,hrt werden soll:
Der JavaScript-Code steht direkt bei dem Event-Handler (siehe auch Beispiel oben:
<a href="xyz.html" onmouseover="window.status='Dieser Link führt zu der Seite xyz';return true">Xyz</a>
-
Häufig sind die JavaScript-Anweisungen umfangreicher und für mehrere Ereignisse identisch - Deshalb ist es meistens sinnvoll, in dem Eventhandler eine Funktion aufzurufen, die zuvor innerhalb des <script>-Elementes definiert wurde:
z.B Aufruf einer Funktion, die ein Bild austauschen soll, sobald der Benutzer mit der Maus drüberfährt:
<a href="xyz.html" onmouseover="highlight(0,'on')"><img id=0 src="buttonxyz.gif"></a>.
Dieser Befehlt setzt voraus, daß die Funktion highlight zuvor definiert wurde:
<head>
<script>
<!--
function highlight(number, on_or_off)
{
hier steht was passieren soll
}
-->
</script>

Welche Event-Handler gibt es und wo dürfen sie stehen?
Diese Übersicht zeigt die gebräuchlichsten Event-Handler in JavaScript und die HTML-Elementen, in denen sie vorkommen dürfen.
Ereignisse, die durch die Maus ausgelöst werden:
| Eventhandler | Elemente, in denen der Eventhandler vorkommen darf | Erklärung des Events/Ereignisses |
|---|
| onBlur | button, checkbox, frame, passord, radio, reset, select, submit, text, textarea, body, frameset | Gegenstück zu onFocus. Tritt meistens innerhalb von Formularen ein, wenn der Benutzer ein Feld verläßt, indem er ein anderes Feld aktiviert. |
| onClick | Button, Checkbox, link (a, area), radio, reset, submit | Der Benutzer klickt einmal auf das Entsprechende Element |
|
| onFocus | Button, Checkbox, Frame, Password, Radio, Reset, Select, Submit, Text, Textarea, Window | Focus ist das Gegenstück zu "blur" und tritt ein, wenn der Benutzer ein Objekt aktiviert, in der Regel ein Element innerhalb eines Formulares |
| onMouseOut | Link (a, area) | Tritt ein, wenn der Benutzer den Mauszeiger von dem Link wegbewegt. |
| onMouseOver | Link (a, area) | Tritt ein, wenn der Benutzer mit dem Mauszieger über einen Link fährt. |
Ereignisse, die durch einen bestimmten Dokumentenstatus ausgelöst werden
| Eventhandler | Elemente, in denen der Eventhanlder vorkommen darf | Erklärung des Events/Ereignisses |
|---|
| onChange | Select, text, textarea | Tritt ein, wenn ein Feld verändert wurde |
| onLoad | body, imag, frameset | Tritt ein, unmittelbar nachdem ein HTML-Dokument bzw. ein Bild geladen wurde |
| onReset | Form | Tritt ein, wenn der Benutzer in einem Formular auf den Reset-Button drückt |
| onSelect | Text, Textarea) | Tritt, ein, wenn der Benutzer in einem Formular einen Textabschnitt markiert. |
| onSubmit | form | Tritt ein, wenn der Benutzer seine Formulardaten durch Drücken des Submit-Buttons an den Server abschickt. |
| onUnload | body, frameset | Ist das Gegenstück zu "load" und tritt ein, wenn der Benutzer eine Webseite verläßt |

Programm-Beispiele
An dieser Stelle sollen nur einige einfache JavaScript-Beispiele gezeigt werden, um einen
Einblick zu geben, wie die Sprache verwendet werden kann.
Im Netz gibt es bereit viele Seiten, auf denen JavaScript-Programme
zur freien Verfügung gesammelt werden. Einige der Seiten finden Sie
unter Links zu weiteren JavaScript-Ressourcen im Netz

Ein Auswahlmenü, mit dem der Benutzer eine neue Datei öffnen kann
<SCRIPT language=JavaScript>
function goto_site()
{
var selectedIndex = document.form1.to.selectedIndex;
if (selectedIndex > 0)
{
var selection= document.form1.to.options[selectedIndex].value;
self.parent.location ="" +selection;
}
}
</SCRIPT>
<FORM action=none method=get name=form1 target=_top>
<SELECT name=to
onchange=goto_site(); size=1>
<OPTION selected value="">**Ihre Auswahl**
</OPTION>
<OPTION value=datei1.html>Datei 1
</OPTION>
<OPTION value=datei2.html>Datei 2</OPTION>
<OPTION value=datei3.html>Datei 3</OPTION>
<OPTION
value=datei4.html>Datei 4</OPTION>
</SELECT>
</FORM>
Und so sieht der Code dann im HTML-Dokument aus:
Erklärung
In dem Formular wird mit dem Element <select> mitgeteilt, daß
ein Auswahlfeld im HTML-Dokument erscheinen soll.
Die einzelnen Wahlmöglichkeiten werden in je einem <Option>-Element
untergebracht.
Mit dem Attribut "selected" in dem ersten <Option>-Element wirdd erreicht,
daß dieser Wert - also ***Ihre Auswahl *** - vorausgewählt ist.
Das Element <Select> enthält den Event-Handler "onChange". Das Event/Ereignis wird aufgerufen,
wenn der Benutzer eine Auswahl trifft, die ungleich mit der voreingestellten Auswahl ***Ihre Auswahl*** ist.
Wenn der Benutzer nun z.B. "Datei 1" auswählt, wird der Event-Handler ausgelöst, der wiederum
die Funktion goto_site() aufruft.
Der Code dazu:
<select ... onchange=goto_site();....>
Die Funktion goto_site() soll auf den Wert der ausgewählten Option zugreifen, bei Datei1 also "datei1.html".
Der Wert der Option soll dann die neue Adresse des Dokumentes sein. Das bedeutet, ein neues Dokument mit dem entsprechenden Namen wird geladen.
Diese Aufgabe erledigt die Funktion in drei Schritten. Der Zugriff auf den Wert des Option-Elementes und der Zuweisung des Wertes an die Location-Eigenschaft des aktuellen Dokumentes geschieht über die Objekthierarchie:
-
Zunächst muß die Funktion ermitteln, von welchem Option-Element der Wert benötigt wird.
Dies geschieht in der ersten Zeile. Dort wird der Variablen "selectedIndex" die Index-Nummer der ausgewählten Option zugewiesen:
Bei datei1 wäre der Index 1 (die erste Zahl des Index ist 0).
Über die Objekthierarchie document.name_des_formulars.name_des_select_elements.attribut_"selected_index"_des_select_attributes
wird der Index ermittelt.
-
Nun kann der Wert des gewünschten <Option>-Elementes (in unserem Beispiel, datei1.html) ebenfalls über die
Objekthierarchie angesprochen werden:
document.name_des_formulars.name_des_select_elements_option[index des Option-Elementes].value
Der Wert des Elementes wird der Variablen "selection" übergeben.
Schließlich wird das Location-Attribut des aktuellen Dokumentes geändert: es erhält den Wert der Selection-Variablen.
Und dadurch wird nun das neue Dokument aufgerufen.

Durch einen Link zwei Dateien gleichzeitig laden
Normalerweise kann man in einem Anker-Element nur bewirken, daß ein einziges Dokument in einem Frame geöffnet wird.
Oftmals ist es bei einem Frameset aber sinnvoll, bei einem Klick den Inhalt zweier Frames gleichzeitig zu ändern. Dies läßt sich
durch Aufruf einer JavaScript-Funktion bei Klick auf den Anker leicht realisieren.
<script language="JavaScript">
<!--
function twoframes(url_1,frame1,url_2,frame2)
{
top.frames[1].location.href=url_1;
top.frames[2].location.href=url_2;
}
//-->
</script>
</head>
<body>
<a href="javascript:twoframes('htmllinks.htm',oben,'htmlmaintext.htm',main)">Informationen zu HTML</a>
<a href="javascript:twoframes('jscriptlinks.htm',oben,'jscriptmaintext.htm',main)">Informationen zu JavaScript</a>
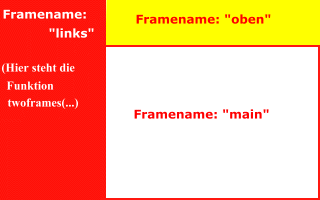
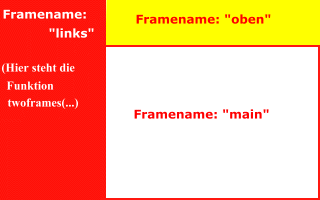
Und so sieht Frameset dann aus (die Beispieldateien werden in einem neuen Fenster geöffnet. Zu diesem Dokument kehren Sie zurück, indem Sie einfach das neue Fenster schließen):
Beispieldatei

Erklärung
Es wurde eine Datei namens Index.html mit einem Frameset definiert, das
3 Frames enthält.

In dem linken Frame, der die Navigation enthält, stehen das JavaScript-Programm und die Verweise.
Bei Klick auf den Verweis werden die beiden rechten Frameinhalte geändert:
Der erste enthält eine weitere Navigation zu dem angelickten Thema (in dem Beispiel HTML)
und in dem dritten Frame werden zunächst grundsätzliche Informationen zu dem Thema HTML geladen.

Fußzeile einfügen, die automatisch das letzte Änderungsdatum enthält
Die Aktualität spielt bei Dokumenten im Netz eine große Rolle.
Niemand möchte ein Tutorial über JavaScript aus dem Jahre 1995 mehr lesen, als gerade die Version 1.0 entstanden war.
Mit einer Funktion kann der HTML-Entwickler automatisch das letzte Änderungsdatum in seine Dokumente als Fußzeilentext einfügen lassen:
Die Funktion wird in einer externen JavaScript-Datei namens footer.js gespeichert, so daß sie aus jedem Dokument heraus aufgerufen werden kann.
So sieht die Funktion aus:
function footer()
{
document.writeln("<hr>");
document.writeln("<address>Eventuell noch der Name des Autors</address>");
document.writeln("Letzte Änderung: ", document. lastModified);
}
Und so wird die Funktion aus dem HTML-Dokument aus aufgerufen:
<head>
...
<script language="javascript" src="footer.js"></script>
</head>
<body>
.....
Ganz am Ende:
<script language="javascript">
<!--
footer();
-->
</script>
</body>
Und so sieht die Fußzeile dann im Dokument aus:

Links zu weiteren JavaScript-Ressourcen im Netz
Eine sehr gute Seite mit frei verfügbaren JavaScript-Programmen ist die Seite Kakao und Kekse, die leider zur Zeit (Mai 2000) gerade überarbeitet wird:
http://javascript.seite.net/.
Das Standardwerk zu HTML schlechthin, SelfHTML von Stefan Münz, enthält auch eine sehr gute Einführung in JavaScript mit Anwendungsbeispielen.
http://www.teamone.de/selfaktuell/
Weiterhin zu empfehlen ist die Seite des JavaScript-Buchautors Michael Seeboerger-Weichselbaum, der auf seiner Seite
Fragen zu JavaScript-Programmen beantwortet.
http://www.mintert.com/javascript
Darstellung der Geschichte von JavaScript
http://www.dpunkt.de/javascript
Onlinetutorial von Stefan Koch von 1997
Quellen
Mintert, Stefan (1997): JavaScript 1.2 - Einführung, Referenz, Praxislösungen. Bonn u.a.: Addison-Wesley Longman Verlag GmbH.
Spainhour, Stephen und Eckstein, Robert (1999): Webmaster in a nutshell - A Desktop Quick Reference, 2.Auflage, Cambridge u.a.:O'Reilly Verlag.
http://www.mozilla.org
Enthält Informationen über die Freigabe des Quellcodes von JavaScript durch Netscape und über die aktuellste JavaScriptVersion (z.Zt. 1.5 als Betaversion).

 Abstract
Abstract Geschichte
Geschichte Wieviel JavaScript können die Browser?
Wieviel JavaScript können die Browser? Sprachkonstrukte
Sprachkonstrukte
 Was bedeutet objektbasiert?
Was bedeutet objektbasiert? Wie sieht die Objekthierarchie aus?
Wie sieht die Objekthierarchie aus?
 Wie wird JavaScript in ein HTML-Dokument eingebunden?
Wie wird JavaScript in ein HTML-Dokument eingebunden?
 Was sind Event-Handler?
Was sind Event-Handler?
 Welche Eventhandler gibt es und wo dürfen sie stehen?
Welche Eventhandler gibt es und wo dürfen sie stehen?
 Programm-Beispiele
Programm-Beispiele Auswahlmenue
Auswahlmenue Zwei Frames gleichzeitig durch einen Link ändern
Zwei Frames gleichzeitig durch einen Link ändern
 Eine Fußzeile automatisch generieren
Eine Fußzeile automatisch generieren
 Links zu weiteren JavaScript-Ressourcen im Netz
Links zu weiteren JavaScript-Ressourcen im Netz
 Quellen
Quellen